Sticky elements are not new to web design. Yet, many are still amazed how clever sticky elements work. Perhaps the permanently accessible navigation those sticky elements offers make visitors love your website. Whenever your website has infinite scrolling of contents, it makes sense to use these sticky elements. Study shows that fixed menus are more pleasant than static ones. Hence, we have collected these 6 Useful jQuery Sticky Plugin 2017 that will help you make a smart sticky element on your site.
Make a careful, useful sticky element from these plugins smoothly. Thus, provide your visitors quick access to the entire navigation menu on your website.
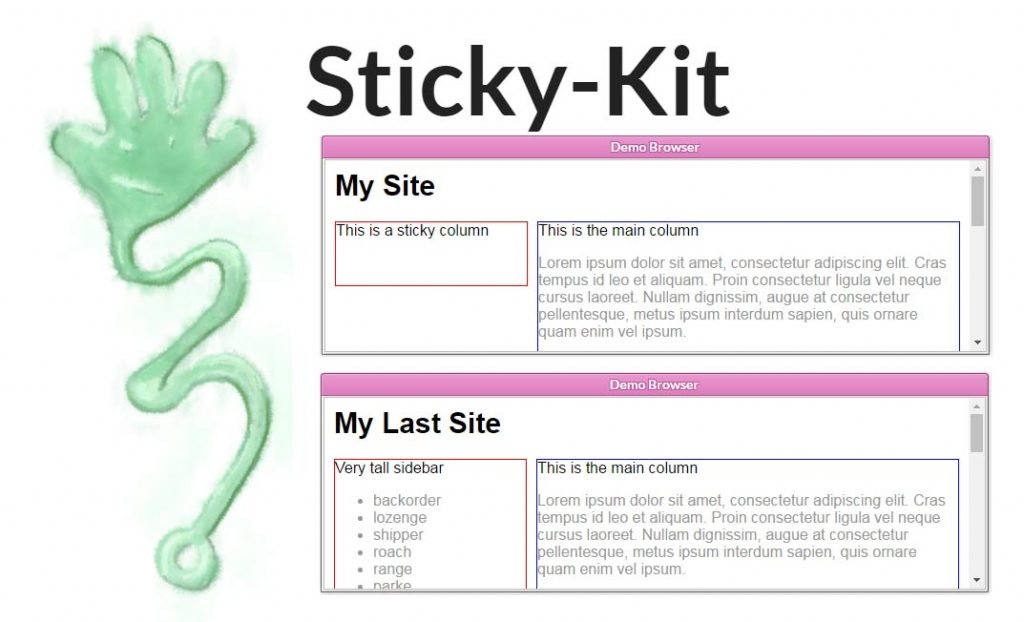
Sticky Kit
Sticky Kit is a jQuery plugin for making smart sticky elements. You can do a basic sticking, many sticky elements, and scrollable sticky element.

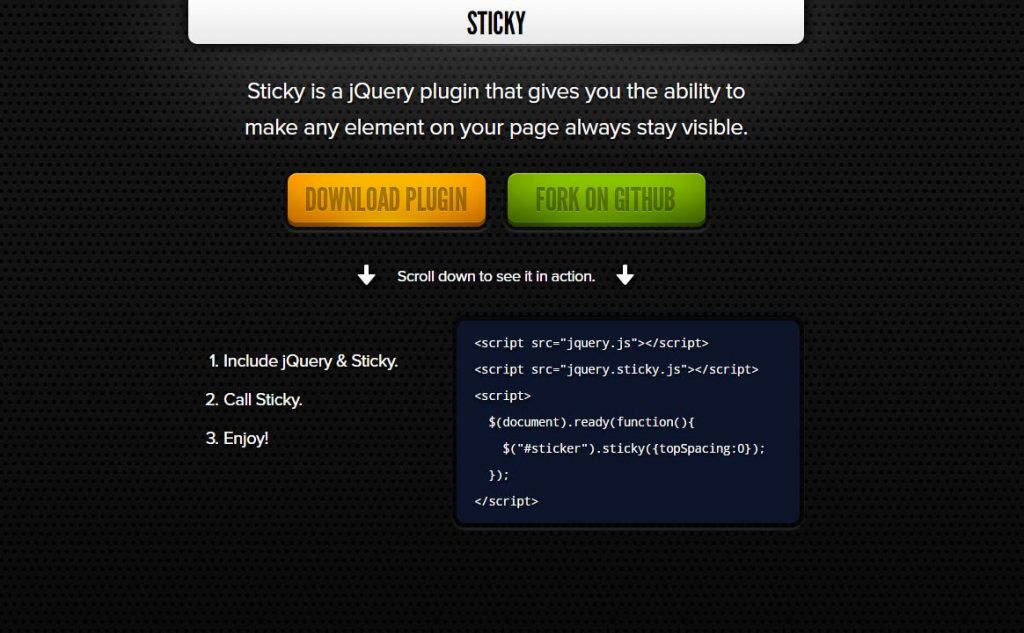
Sticky
Sticky is a jQuery plugin that gives you the ability to make any element on your page always stay visible.

Stickyfill
Sticky is a block that sticks to the edge of the screen when you scroll past its top border. And when it reaches the bottom of the parent element – goes along with it.

stickyMojo
stickyMojo is a contained sticky sidebar jQuery plugin brought to you by MojoTech. It is lightweight, fast, flexible and compatible with Firefox, Chrome, Safari, and IE8+.

Fixed-sticky
A position: sticky polyfill that works with filamentgroup/fixed-fixed for a safer position:fixed fallback.

ScrollMagic
ScrollMagic helps you to easily react to the user's current scroll position. It helps you animate based on scroll position – either trigger an animation or synchronize it to the scrollbar movement (like a playback scrub control).


